
웹페이지 캡처하실 때 어떤 방법을 쓰시나요?
윈도우 자체 캡처 기능을 쓰실 수도 있고, 웹브라우저에 있는 플러그인을 써서 편하게 하시는 분도 계실 거예요.
아니면 키보드의 PrtScr(Print Screen) 키로 캡처하는 분도 계시겠죠. ^^
그런데 사용하시는 프로그램에 따라서, 현재 화면에 보이는 것만 캡처해주고, 긴 페이지의 경우 엄청 불편하게 일일이 나눠서 캡처해야 할 수도 있어요.
그렇지만 크롬 브라우저나 웨일, 엣지 브라우저를 쓰신다면, 별도 프로그램 없이 자체 기능만으로도 긴 전체 페이지를 캡처할 수 있습니다.
크롬과 웨일 브라우저에서 전체 페이지 캡처하기
먼저 Ctrl + Shift + I 키를 눌러서 아래와 같은 메뉴가 뜨게 합니다.

위아 같이 "개발자 도구" 창이 오른쪽에 뜬 상태에서 Ctrl + Shift + P 키를 누릅니다.
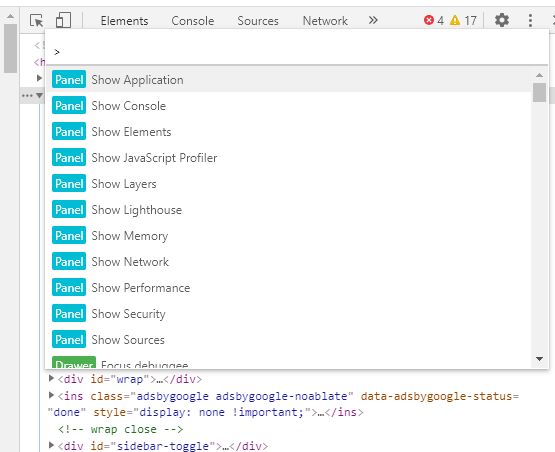
그럼 아래와 같은 입력창과 선택 메뉴가 뜰 거예요.

여기서 "capture"라고 입력하시면 아래와 같은 Screenshot 메뉴들이 나타날 거예요.
글자를 다 치지 않고 "cap" 정도만 쳐도 표시될 거에요.

이 상태에서 "Capture full size screenshot"을 선택하시면 됩니다.
그러면 페이지의 크기에 따라서 약간의 시간이 필요하고, 곧 사이트 주소로 된 캡처 이미지가 자동 다운로드되어서 브라우저 밑에 표시될 거예요. 바로 아래 사진처럼요.

제대로 전체 페이지가 캡처되었나 볼까요?
와우~ 아래 그림처럼 매우 긴 페이지가 하나의 이미지 파일로 캡처가 완료되었습니다! ^^
정리하면 "Ctrl + Shift + I" 와 "Ctrl + Shift + P" 만 기억하세요~!

엣지 브라우저의 전체 페이지 캡처 기능 (Microsoft Edge)
사실 웨일 브라우저와 엣지 브라우저는 더 쉽게 전체 화면 캡처가 가능해요. ^^
웨일에서는 상단 메뉴의 "캡처" 버튼을 누르고 "전체 페이지"를 선택하시면 돼요.
그리고 엣지 브라우저는 상단의 "메모 추가" 버튼을 누르고 "잘라내기"를 선택한 다음, 화면을 주~욱 드래그하면 끝입니다!
'인터넷 꿀팁' 카테고리의 다른 글
| 영어/중국어/일본어/외국어 번역기 - 이 사이트 하나면 끝! (8) | 2020.06.25 |
|---|---|
| 유튜브 전체화면이 안될 때 해결방법! (크롬/웨일/엣지 브라우저) (10) | 2020.06.21 |
| 윈도우10 멀티 클립보드 기능 - Ctrl C 와 Ctrl V 히스토리! (0) | 2020.06.20 |
| 애드센스 승인 조건! 다른 광고의 불이익 제거해 보세요 (애드핏, 쿠팡, 텐핑) (28) | 2020.06.09 |
| 카카오 애드핏 심사 승인 위한, 티스토리 블로그 글 개수? (8) | 2020.05.26 |
