
오늘은 스마트폰 메시지의 입력 커서를 쉽게 이동시킬 수 있는 꿀팁을 소개해 드립니다.
아시는 분도 있지만 의외로 많은 분들이 모르시고 계시더라고요!
카톡을 포함한 라인 같은 메시징 어플이나 메모장, 노트어플 등 글자와 장문을 입력할 수 있는 모든 경우에 사용할 수 있있습니다.
아이폰, 안드로이드폰 모두 가능합니다.

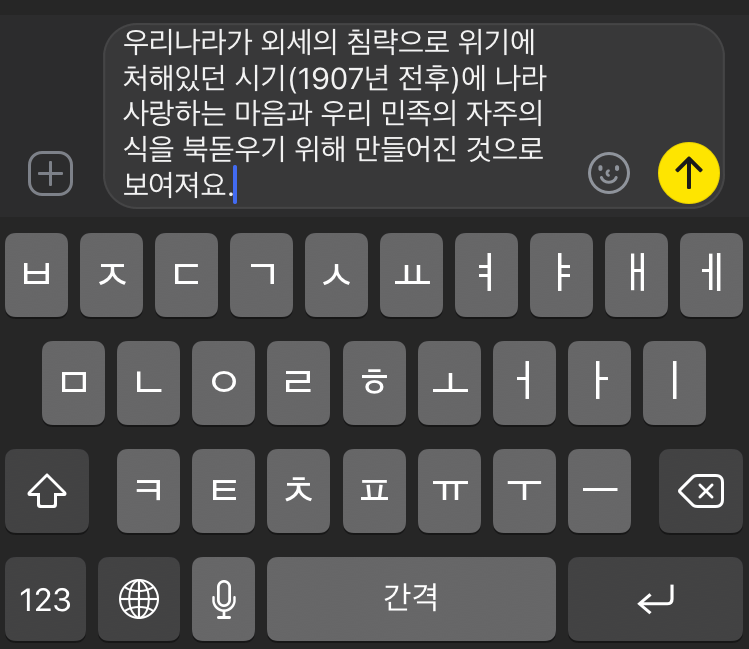
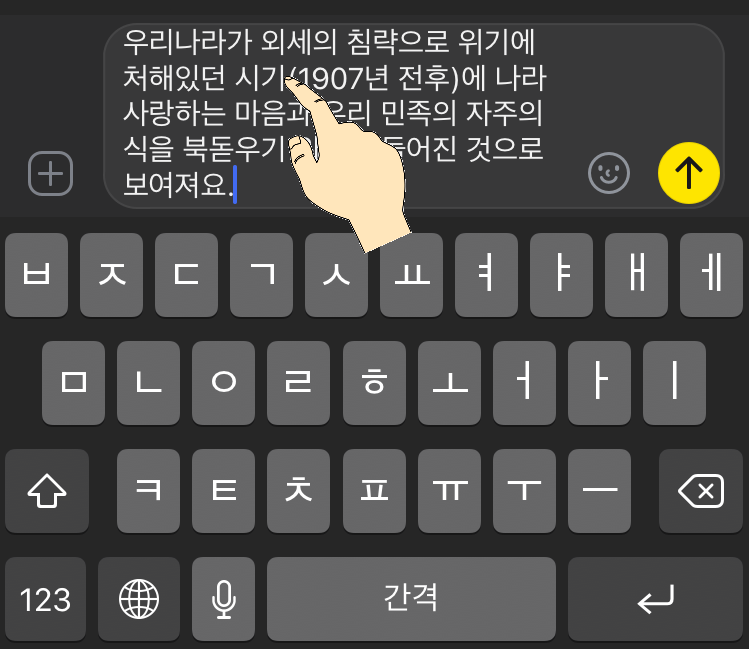
위와 같이 장문의 메시지를 카톡 등에서 입력한 후에,
수정할 부분이 있어서 커서를 메시지 중간 위치로 옮기고 싶은 경우가 있으실 거예요.
이럴 때 어떻게 하시나요?

위 그림처럼 메시지에서 원하는 위치를 터치하거나, 한번 잘못 터치된 경우 메시지 위에서 이리저리 터치를 움직이며 조정하려고 하실 거예요.
물론 이 방법도 잘 동작합니다. 하지만 글자 위에서 터치를 하다 보니, 손가락에 가려서 정확히 원하는 위치를 찍기 힘들어서 여러 번 조정하는 경우가 생깁니다.

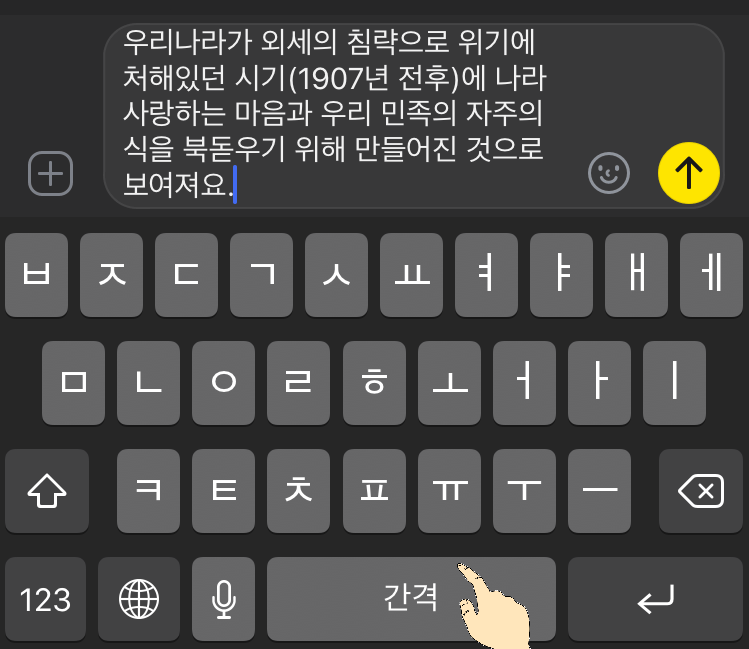
이제 꿀팁! 아래 스페이스 키(간격 키) 를 1초간 눌러보세요.

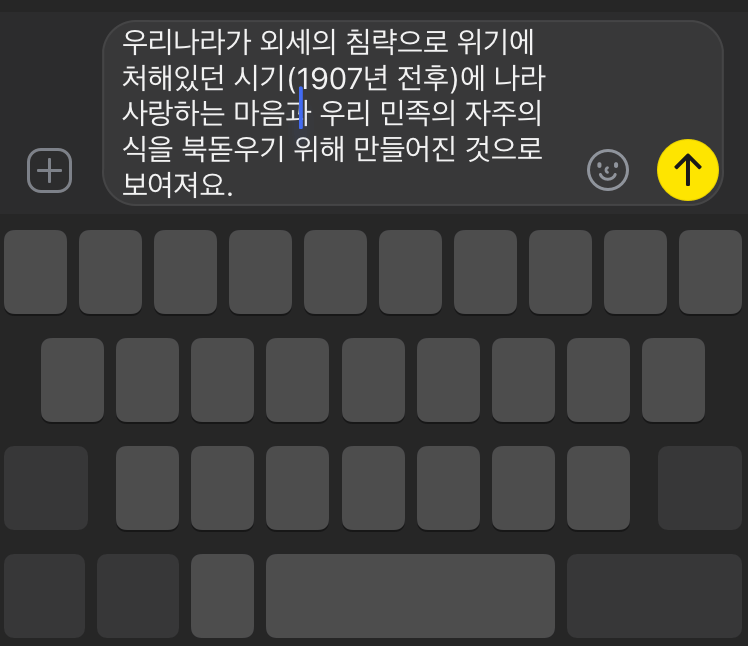
위와 같이 키패드가 변경되고, 이 상태에서 손가락을 키패드 상에서 상하좌우 이동해 보면, 위 장문 메시지 내에서 커서가 쉽고 정확하게 이동이 된답니다

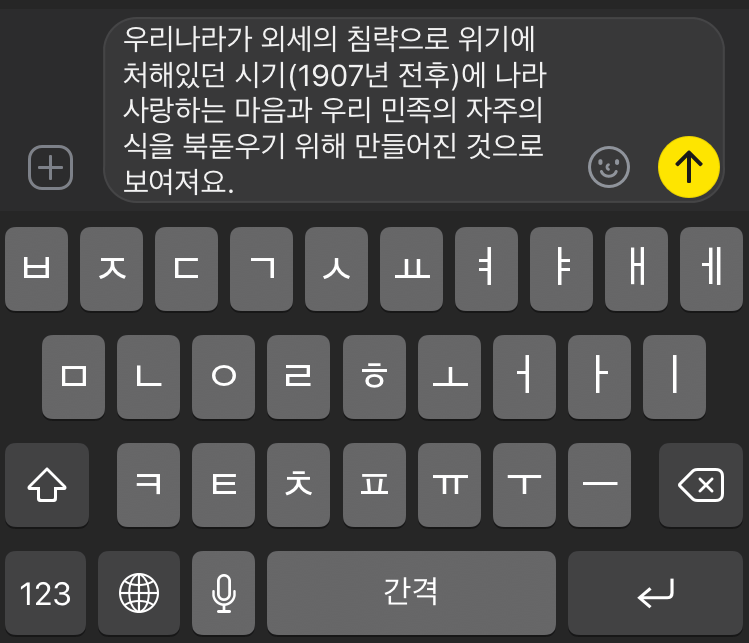
커서 위치 이동이 끝나면 터치한 손가락을 놓으면, 원하는 위치로 커서가 이동한 상태에서 다시 키보드가 활성화 됩니다.
정말 간단한 꿀팁이지만, 알고 나면 장문 메시지 입력이 조금은 더 편해지게 된답니다. ^^
'인터넷 꿀팁' 카테고리의 다른 글
| (티스토리) 카카오 애드핏 가입, 텐핑 소문박스 광고 배너 불이익 있다? 없다? (2) | 2020.05.26 |
|---|---|
| 블로그에 카카오 애드핏 승인 시, 쿠팡 파트너스 배너 붙여도 된다? 안된다? (2) | 2020.05.26 |
| (티스토리) 카카오 애드핏 승인시, 쿠팡 파트너스 홍보글 불이익 있다? 없다? (2) | 2020.05.26 |
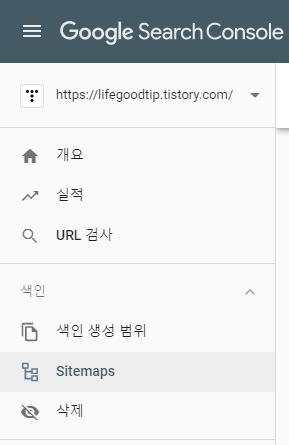
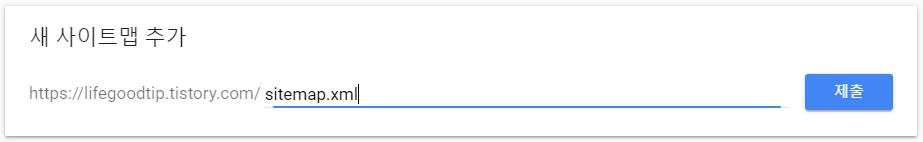
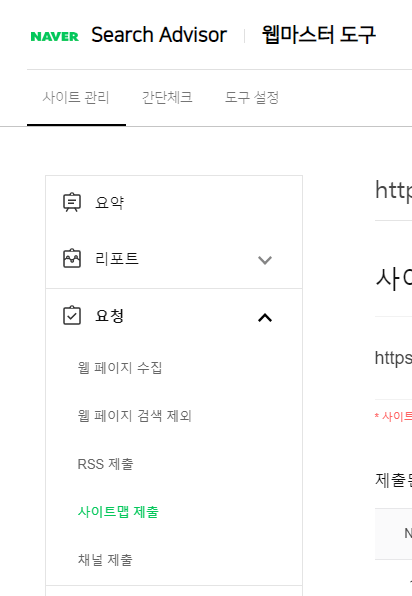
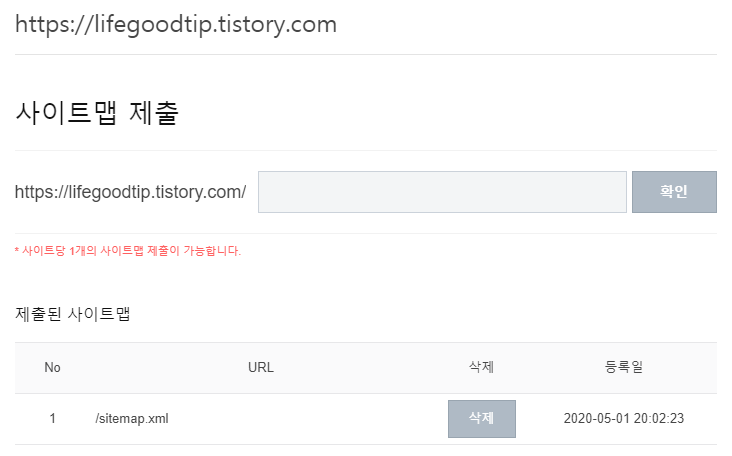
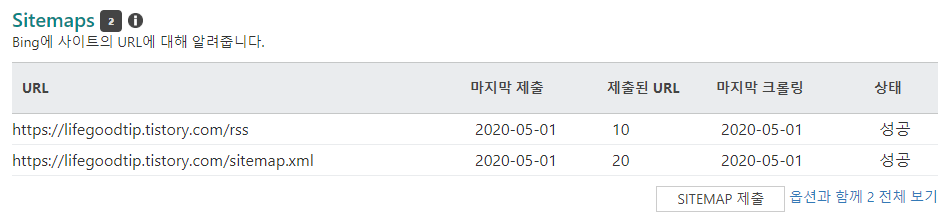
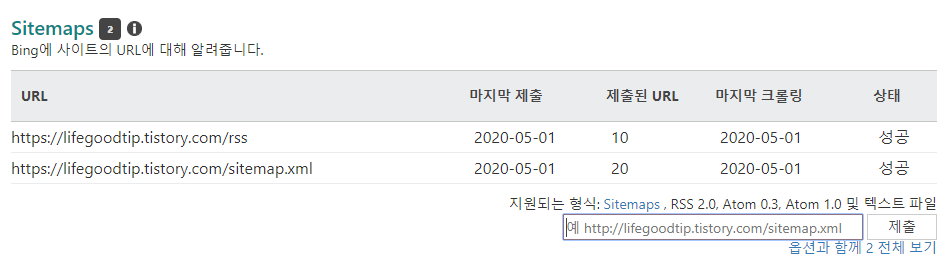
| 새롭고 편한 티스토리 블로그 사이트맵 제출 방법 (sitemap.xml 구글서치콘솔, 네이버웹마스터, 빙웹마스터) (2) | 2020.05.01 |
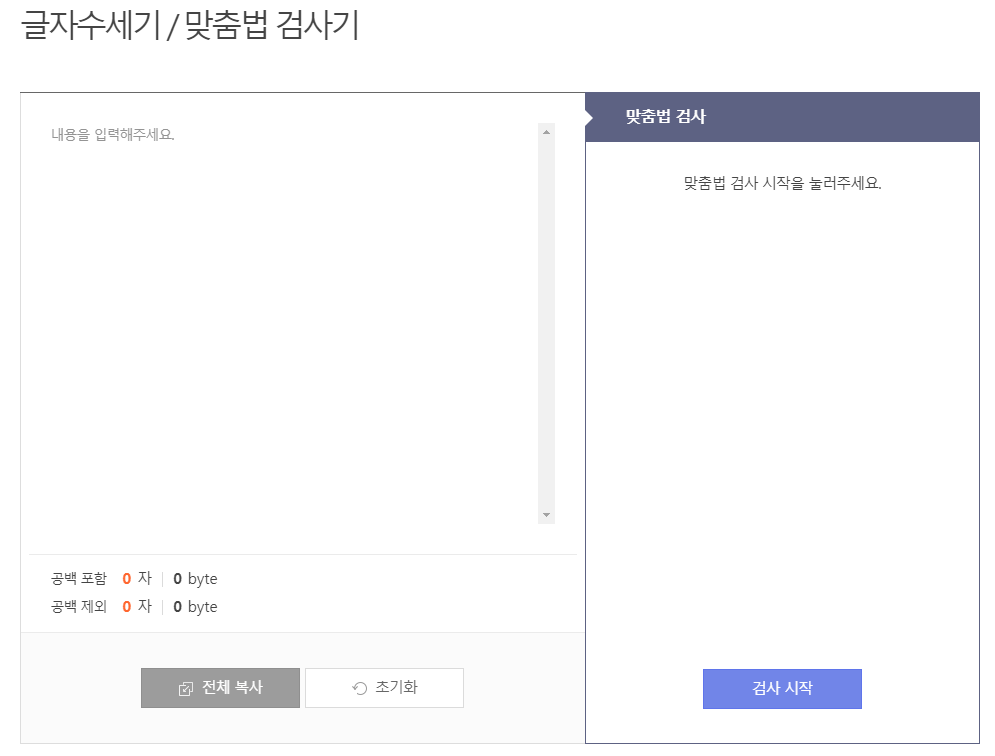
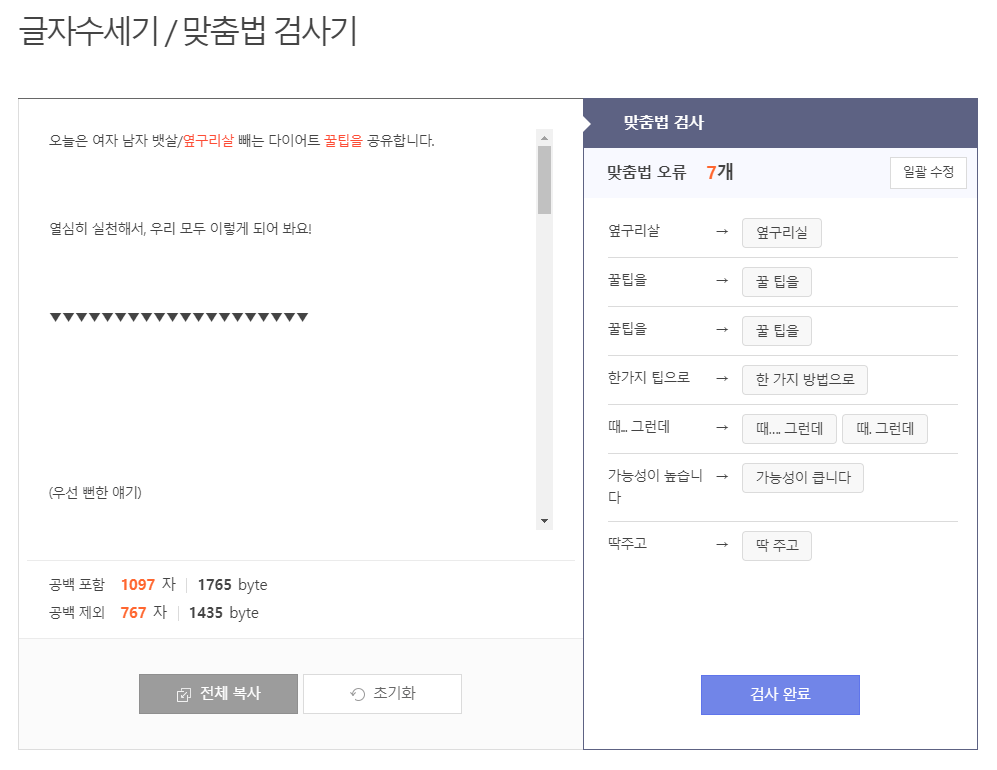
| 글자수 세기 / 맞춤법 검사기 사이트 추천 (사람인) (0) | 2020.04.18 |